By: Ryan Johnson
Along with uploading and managing media, Penn State’s MediaSpace also allows users to share media files by embedding them in web pages, blogs, or social media. Embedding content means adding to the source code of your page, and making that content a part of your web page. For example, a video page on YouTube has the video embedded within the HTML code of the page itself so it displays correctly to the public.
Embed a Video Using the Share Tab
There are two types of embed codes in Kaltura; Embed (secure) and Standard Embed (not as secure). By default, Embed codes in Kaltura are secure. Secure embed codes enforce the permissions on that piece of media that are defined in MediaSpace.
With Standard Embed codes, the entire Internet has access to the content, regardless of its set status (Private, Unlisted, Published).
NOTE: The Embed (secure) option is not available for Channel Playlists and Playlists in Kaltura. This means that anyone can access a Playlist’s content once embedded.
To embed content:
- Navigate to MediaSpace and log in to WebAccess with your credentials.
- Locate the media file you wish to embed and click on its thumbnail or its title.
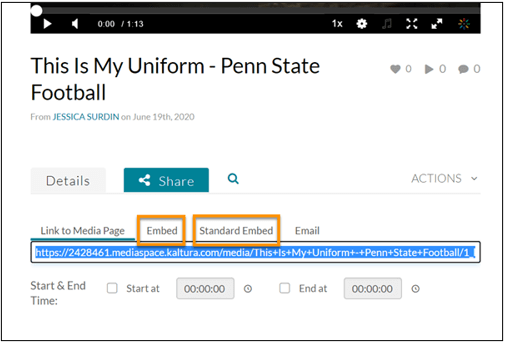
- Click the Share tab below the media file.
- Click the Embed tab, or the Standard Embed tab if you have permission.
- (Optional) Select the checkboxes for Start & End Time to select a clip rather than the entire video.
- (Optional) If your media file has an uploaded transcript you want attached to the embedded file, select the lower radio button or Embed with transcript option under Player Skin.
If you have an transcript but don’t want it attached to your media file, then leave the top radio button (Embed – no transcript option) selected.
- Select which Player Size (screen) you want your media to play in: 640×640 (large), 560×590 (medium), 320×460 (small). The default size is 560×590.
- Select the option for Responsive sizing. This lets the video fit the size of various device screens while maintaining its ratio.
- Select the entire block of code shown in the field and copy it to your clipboard. This text contains the HTML code needed to embed your media file.
- Paste the copied code in the appropriate area of your webpage, blog or social media post.
NOTE: Do not modify the code. Modifying the code may cause the file to display incorrectly or not at all.