Selling architecture can be hard. An idea has to travel from your creative ideas, to sketches, to computer aided drafting, to structural engineers, to HVAC engineers, to electrical engineers. The list can go on and on. Your architectural forms and functions has to be integrated into multiple disciplines that have their own agendas. Then, finally, it can be brought to the client for their approval. And since the client is usually not familiar with architecture, building systems, construction, they need a lot of help visualizing the final result. This is where architects use visualization techniques to sell their designs. They create pretty pictures that look realist to put the client into their world that they’ve created. And they create these pictures using many depth cues found in visual perception.
This past year, I had to create these pictures for my final thesis project. I noticed I was using a lot of the same techniques found in PSYCH 253. So I thought I’d share some of my iterations in my process and how they relate to the depth cues.
A little background on the images to follow: I am redesigning the lighting for a contemporary art museum. The space I will be going through is an art gallery. All of these added depth cues were done in Adobe Photoshop.
Base Rendering:
Increased contrast and color corrections:
Overlays added: The depth cue aerial perspective is somewhat used here. I added a white overlay to the back of the room which makes it a little hazy and creates a feeling of depth.
Fabric added to ceiling panels: This uses the depth cue of texture gradient. I transformed the perspective of the texture image into finer and finer detail, fading off towards the back of the room to add depth.
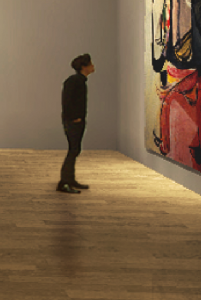
People were added: Adding people uses relative height, occlusion, as well as shadows or shading depth cues. You can see the guy below was transformed to a height relative to the paintings around him, he is occluding further objects, and he casts a shadow around him.
Final image: You can see a lot of different techniques were used to add the feeling of depth and realism from the original picture.