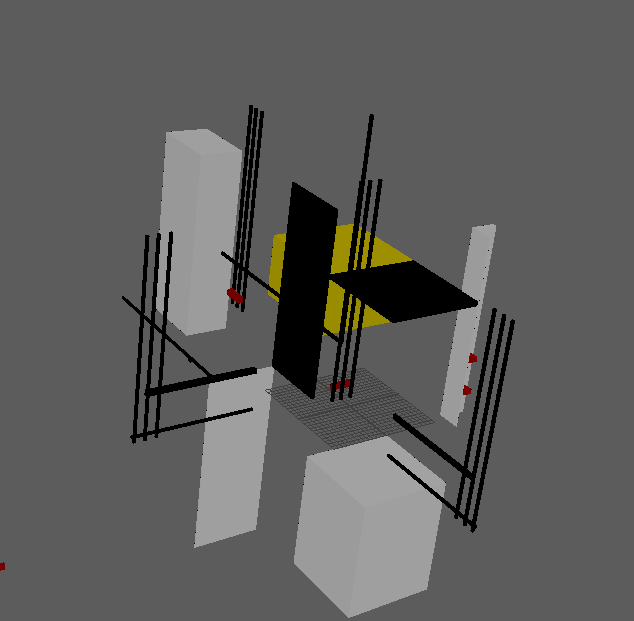
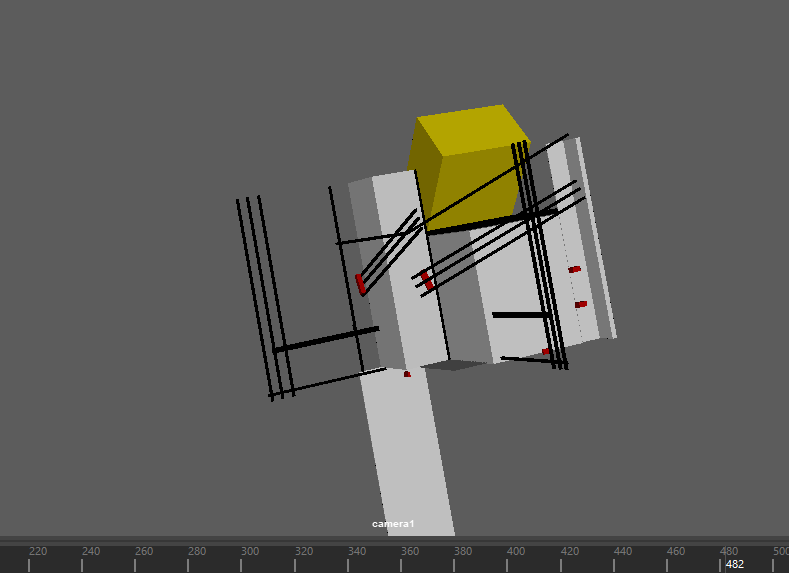
After a week or so I have nearly finished the project, the animation is running smoothly on all 3 components that I have designated to be the clockwork pieces. All others will move in a normal, consistent speed until the ‘cube’ returns to its ending state. The clockwork motion I found to be a little less finicky than I originally expected. After doing the bouncing ball practice piece, I used very similar aspects of that animation for this one; namely having the movement swerve quickly into a hard stop. The motion on the ball emphasized its weight, which is exactly what I wanted for the clockwork components. I found the yellow block the most difficult, because it took a few extra steps and a lot of fine-tuning to get the ‘weight’ of it to feel heavy enough to where it hit that sweet spot of bouncing back into the position. The minute hand were easier since their ‘weight’ wouldn’t warrant a bounce back, and a hard stop worked well there. I though the other black bars would do well to mimic the cage door on a jail cell or something similar, so I had them close in at the end to feel like it ‘traps’ the piece into place.